PETROOM大改造
【萌え萌えキャラクターズと遊ぼー。】
背景画像にキャラを登場させてみよう
MissingLinkさんで用意されているペット用画像2種類は、
背景とキャラが一緒に描かれたCGで、
単純にバリエーションを増やそうとすると、それだけ枚数を必要とします。
この背景とキャラを分離させ、組み合わせて表示することにより、
少ない枚数でバリエーションを増やそうというのが、今回のお題。
これならキャラを入れ替えたり、背景を追加したりするのが簡単で楽しくなります(^-^)
さらに応用次第では、
その時の状況によって背景を変えたり、キャラを変えたりする事が可能になります。
それはまた別の機会に説明いたしますが。
ではまず、背景用とキャラ用の画像を用意しましょう。
背景用はGIFでもJPEGでも、どちらでも良いですが、
画質にこだわらないならば、JPEGで圧縮を高めた方が、
遊びに来て下さる人にとっては、良いでしょう(^^;
キャラ画像は透過させますので、透過GIFです。
(WinにOffice97を突っ込むと、
ペイントブラシでJPEGや透過GIFが扱えるようになります)
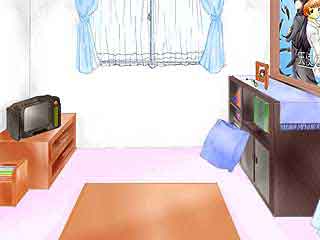
 −背景画像− 320x240、別に大きさは何でもOK (でも、このぐらいがちょうどよいでしょう) GIFでもJPEGでもどっちでもOK 降魔学園/プチ☆petitより |
 −キャラ画像− 320(以下)x240(以下) (背景画像より必ず小さく) 背景の上に重ねるので透過GIF (C)Leaf/AQUAPLUS[ToHeart]より |
この2つを組み合わせて・・・、
 |
こんなふうに表示させたい訳なのです。
次にCGIスクリプトを開いて下さい。
スクリプト内には、○○○.gifと書かれた場所が何ヶ所もあります。
ものは試し、まずそれらのうち、
lt.gif、lb.gif、rt.gif、rb.gif、この4つを除いたGIFファイルを、
すべてキャラ画像に置き換えてみましょう。
上の4つを除いて、49ヶ所あるはずです。
(上記4つのGIFファイルは、枠用の画像です)
まず、初期設定のペット画像の大きさを無効にするため、
両方とも先頭に#を付け、コメントにします。
#$imgw = '200'; # ペットの画像の横幅(ピクセル)
#$imgh = '150'; # ペットの画像の縦幅(ピクセル)
次は背景です。
ペットの現在の状況(sub petnow)の4行目の<IMG>タグで、
先ほど変更したキャラ画像が呼び出されるのですが、
その1行手前の<TD>タグに背景画像を背景として追記します。
△△△.jpgは背景画像、さらに横幅と高さを背景の大きさと同じに指定します。
また、キャラが宙に浮いてしまわないように、下付けにします。
具体的には、
print "<td align=\"center\" background=\"△△△.jpg\" width=\"320\" height=\"240\" valign=\"bottom\">";
そして、<IMG>タグ内の、$imgwと$imghが使われている属性を削除します。
さらに、変な隙間が出来ないように、4行目と5行目を合体させます(^^;
print "<img src=\"$img$_[0]\" width=\"$imgw\" height=\"$imgh\" border=\"0\">\n";
print "</td>";
↓
print "<img src=\"$img$_[0]\" border=\"0\"></td>\n";
最後にゲーム画面全体の大きさを背景画像に合わせます。
41行目の<TABLE>タグの横幅を変更します。
$table = '<table width="320" border="0" cellspacing="0" cellpadding="0" align="center" bgcolor="#FF9999">';
62行目のフォーム内のスペースを0にします。
$f_space = 0;
画像とスクリプトを忘れずにアップロードして、完了です。
あとはキャラ画像を増やしていって、状況に合ったものに差し替えます。
背景を変えたいときは、ペットの現在の状況(sub petnow)の3行目の、
backgroundを差し替えるだけです、簡単〜♪
メッセージがまだそのままなので、
女の子キャラだと、ちょっとかわいそうな感じもしますが・・・(T_T)